はてなblogをはじめてからずーっと同じテーマを利用してますが、
見出しのクマを差し替えてみたいなと以前から思ってました(´ω`)

公式ブログテーマ:Popcorn by カタノトモコ
■画像がどこにあるか調べる
まずクマイラストのファイル名を調べます。
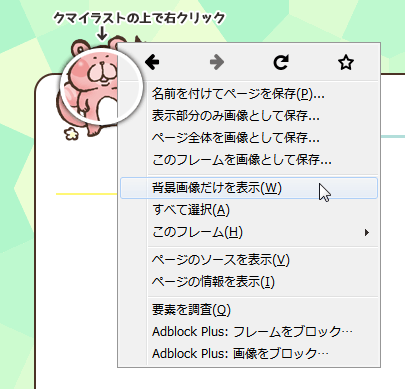
Firefoxでクマイラストを右クリックして「背景画像だけを表示」します。

(Internet ExplorerやChromeでの表示方法は調べてください;)
そうするとクマイラストのみのページになるので、
https://kawanyo.hateblo.jp/css/theme/popcorn/bear.png
このURLとファイル名をどこかにコピペしておきます。
(青字の所はご自身のブログURLに変えて下さい)
■差し替え用の画像を作成する。
差替え用の画像は
・全身像
・ほぼ正方形
が望ましいです。
ここでは花かざりさんのやられココアちゃんを使います(´ω`)

快諾ありがとうございます><
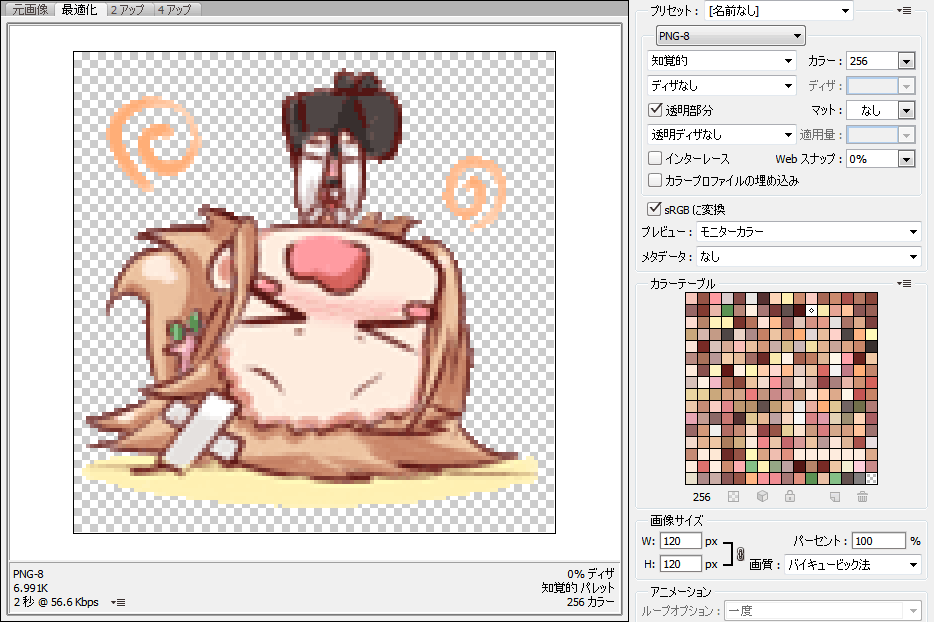
Photoshopなどの透過が作成できるツールで開いて、
透過にしたい所を自動選択ツールで選択して削除、
仕上がりサイズにリサイズします。
 →
→
WEB用保存でPNG+256色+透過で保存します。

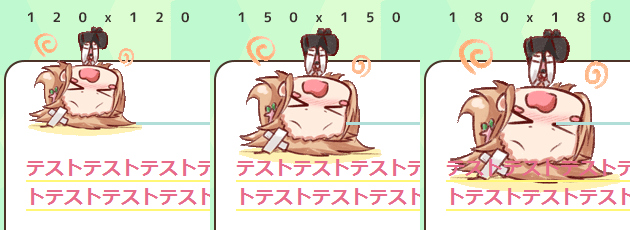
サイズですが、元のクマアイコンは幅98×縦106ピクセルでしたので、
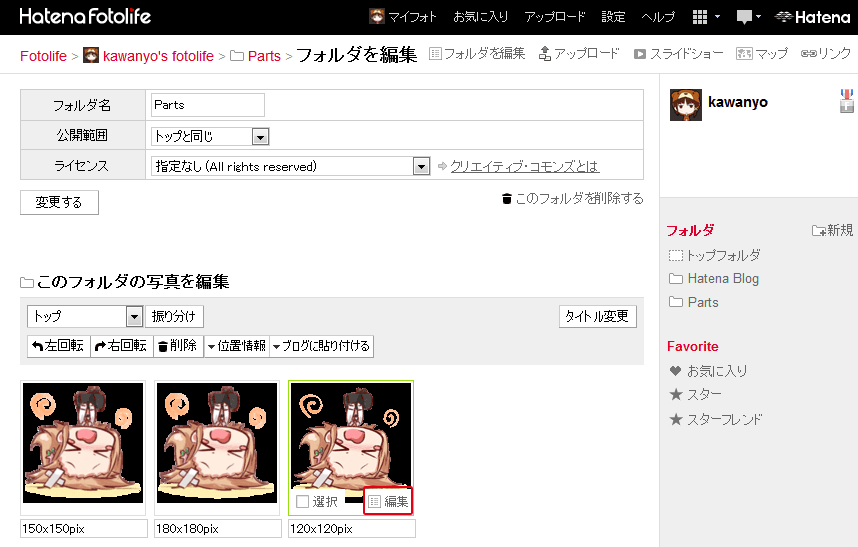
試しに120、150、180の3サイズ作成してみました。

150サイズは縦長のイラストなら大丈夫そう。
180サイズは文字に被ります。
120サイズがベターな感じかな?
■作成した画像をアップロードする
アップロードは「記事を書く」から「写真を投稿」でもできますが、

ここからだとUPしたURLが分からないのとGIFが上げられなかったので、
「はてなフォトライフ」からUPします。
はてなフォトライフ
https://f.hatena.ne.jp/help
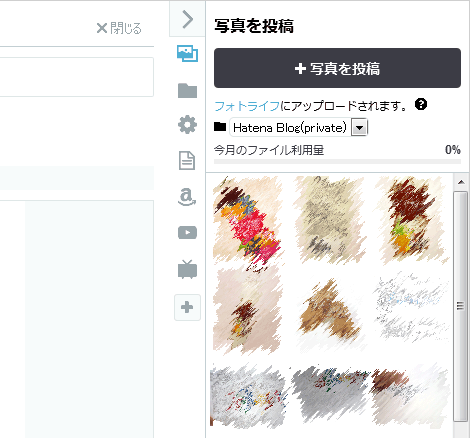
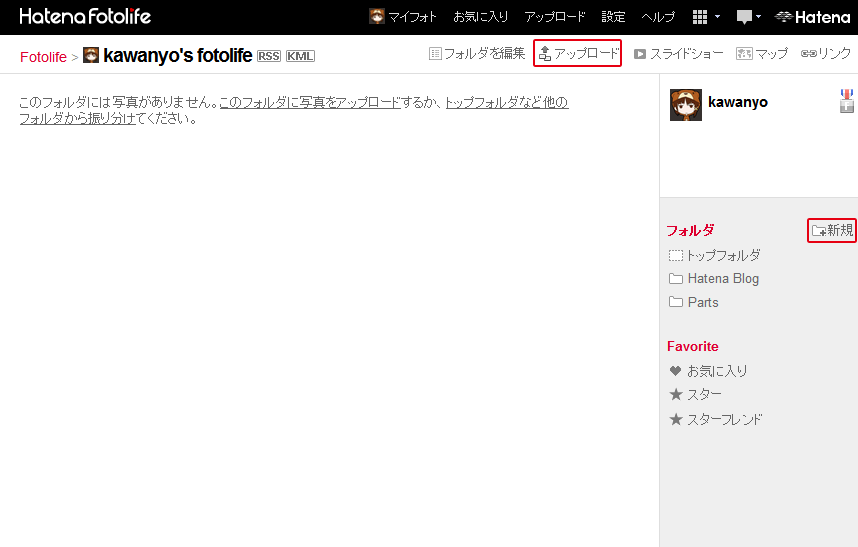
「はてなフォトライフ」の「アップロード」を押せばファイルが選べるのでUPします。

UPする時に記事の写真とブログパーツを分けられるので
[フォルダ]>[新規]から[Parts]などのパーツフォルダを作っておくと良いかもです。
(後から作成・移動も出来ます。移動しても記事には影響ありません)
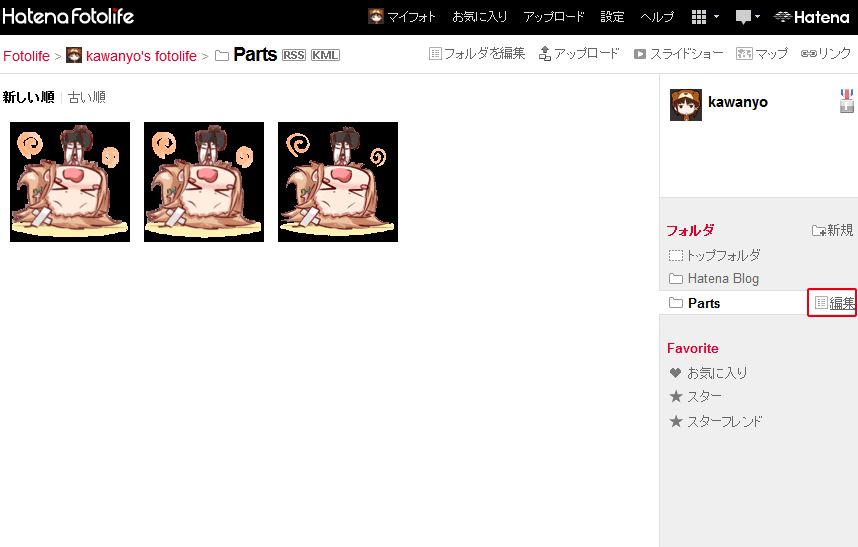
アップロード先のフォルダの「編集」を押すと

画像の選択や編集が出来るようになるので「編集」を押して

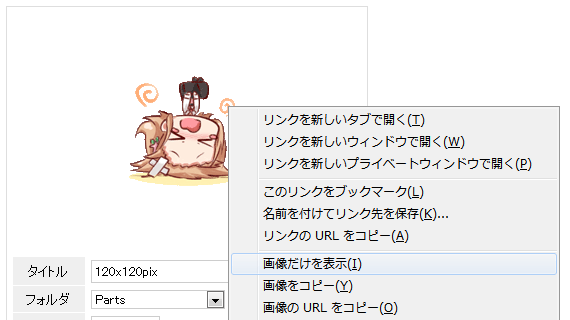
Firefoxなら、画像が出たら右クリック>画像だけを表示 で画像のある場所が分かります。

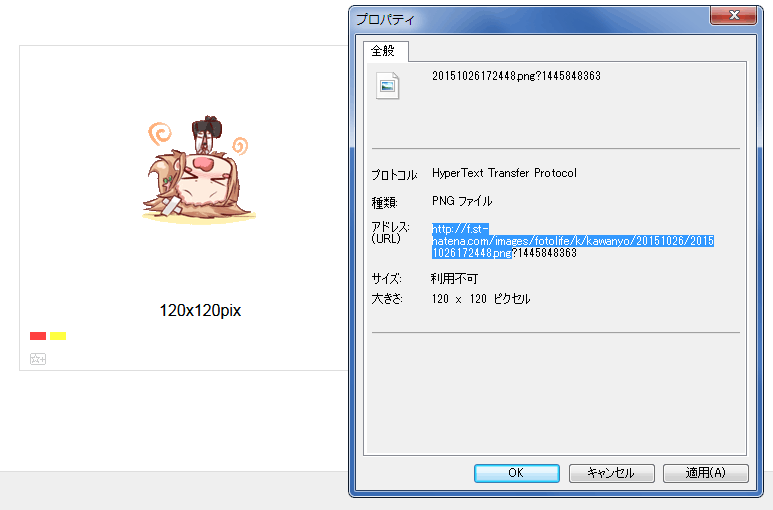
Internet Explorerは画像を右クリック>プロパティで画像のある場所が分かります。

■画像を差し替える
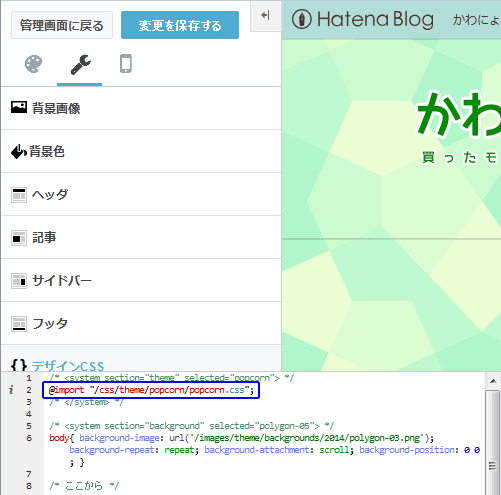
次に、デザイン>カスタマイズ>デザインCSSへ行き、その中の

1~2行目くらいにある
@import "/css/theme/popcorn/popcorn.css";
ここの””で囲われた箇所を最初の「画像がどこにあるか調べる」で
調べたURLに差し替え・ブラウザで開きます。
<クマイラストの場所>
https://kawanyo.hateblo.jp/css/theme/popcorn/bear.png
↓ ↓ ↓
<CSSのある場所>
https://kawanyo.hateblo.jp/css/theme/popcorn/popcorn.css
(緑字の所はご自身のブログURLに変えて下さい)
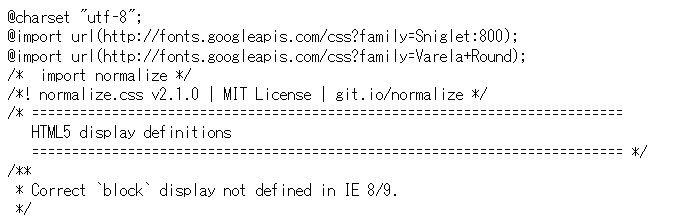
こうするとPopcornのデザインレイアウト(CSS)が見れるようになります。
クマイラストとCSSが同じ場所にあるのが分かります( ˘ω˘)b

次にこのCSS内からクマイラストの
ファイル名である「bear.png」をCTRL+Fで検索、探し出します。
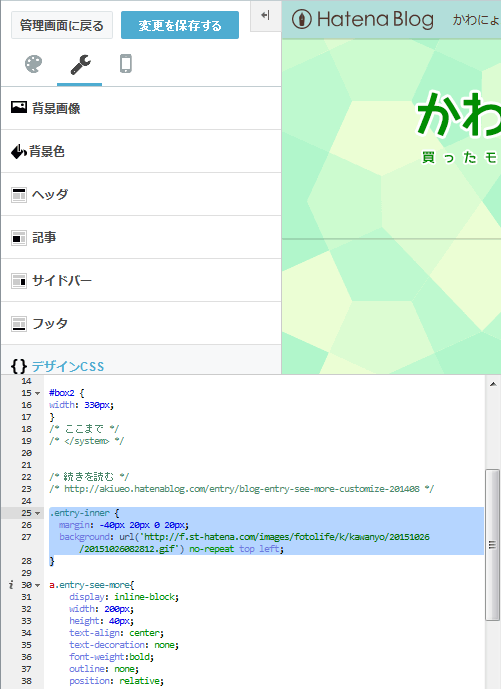
そうするとこのような記述にヒットしますので

この部分をコピーします

.entry-inner {
margin: -40px 20px 0 20px;
background: url('/css/theme/popcorn/bear.png') no-repeat top left;
}
コピーした部分を先ほどの
デザイン>カスタマイズ>デザインCSS の適当な個所
(私は「ここまで」より下に貼るようにしてます)にコピペして、
('/css/theme/popcorn/bear.png')の緑の部分を
先ほどアップロードした画像のURLに差し替えます

あとは「設定を変更する」を押せば反映されます。
GIFアニメーションも扱えるので良い素材があれば
インパクトのある見出しに出来るカモですね(´ω`)b
この記事を気に入って頂けたらシェアしてくれると嬉しいです。
